Recentemente eu tive de colocar uma aplicação Streamlit para rodar em https. Para ter um certificado gratuito e confiável, nada melhor que o Let’s Encrypt

Graças ao excelente trabalho do SteveLTN, isso foi possível utilizando alguns simples comandos.
A imagem do Docker junto com o docker-compose criado, facilitaram demais o meu trabalho, tornando possível eu instalar um certificado para qualquer aplicação web, seja ela WordPress, Django, Flask, etc…E hoje, uma app do Streamlit.
O Streamlit, para quem não conhece, utiliza protocolo websocket além do http. Por padrão, o docker-compose redireciona conexões http. No entanto, com a adição de uma linha no docker-compose é possível resolver isso também para websockets.
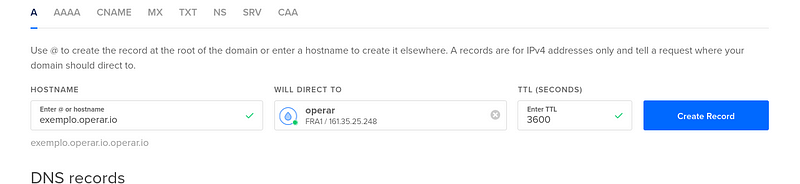
Vamos lá. Primeiramente, minha aplicação não tem https. Criei um subdomínio como exemplo.operar.io, nesse caso, criei o apontamento na Digital Ocean (Use este link se você quiser um desconto de $ 100)

Para resolver isto, eu apenas utilizei esse docker-compose.
version: '3'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
links:
- app
restart: always
environment:
DOMAINS: 'exemplo.operar.io -> http://app:8501' # troque este subdomínio pelo seu endereço
STAGE: staging # mantenha em staging até o total funcionamento
app:
image: operar/app
build:
context: .
ports:
- "8501:8501"Reparem que eu coloquei meu subdomínio nos DOMAINS, apontando para a minha aplicação Streamlit.
Outro detalhe é que eu deixei o STAGE como staging, por um motivo muito simples, porém importante. O Let’sencrypt tem um rate limit que impede a geração de muitos certificados para um mesmo dominio. Para testes, você deve usar um ambiente de staging. Após toda a aplicação estar funcionando, mudamos para production. Fazendo isso você evita ficar gerando certificado até bater no rate limit e ter de esperar alguns dias para tentar novamente.
O meu Dockerfile é algo bem simples assim:
# base image FROM python:3.7 # exposing default port for streamlit EXPOSE 8501 RUN pip3 install streamlit # run app CMD streamlit hello
Depois, no server, basta rodar no mesmo diretório do Dockerfile e docker-compose, o comando:
docker-compose up — build -d
O –build serve pra “construir” sua aplicação, refazendo os containers que estão desatualizados em relação ao docker-compose ou Dockerfile. O -d serve para que os containers rodarem em background.
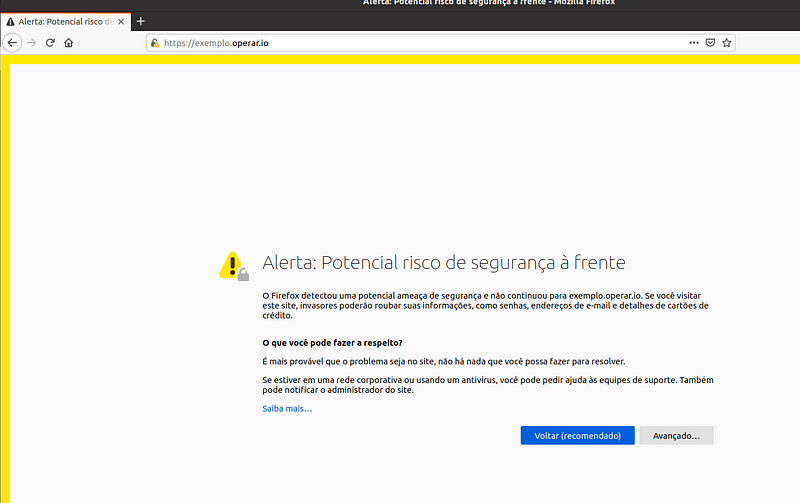
Podemos acessar o endereço da aplicação, exemplo.operar.io e checar…

Reparem que o browser dispara um alerta de segurança. Significa que funcionou! O alerta é devido ao certificado ser inválido (ambiente de staging). Podemos voltar agora e colocar em production no docker-compose:
version: '3'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
links:
- app
restart: always
environment:
DOMAINS: 'exemplo.operar.io -> http://app:8501' # troque este subdomínio pelo seu endereço
STAGE: production # mantenha em staging até o total funcionamento
app:
image: operar/app
build:
context: .
ports:
- "8501:8501"
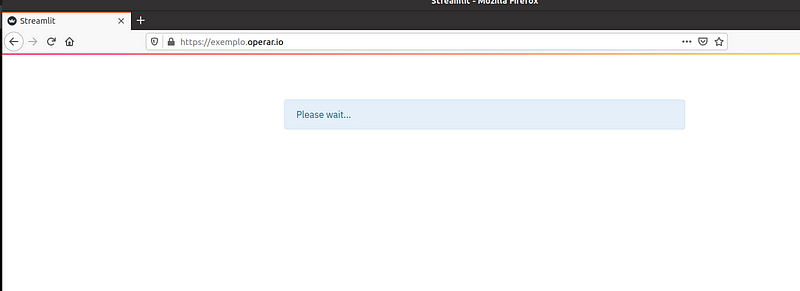
Pronto. Quer dizer… quase, se formos testar a página novamente, a aplicação do Streamlit não vai passar do “Please wait”, isso porque ela tenta rodar conexões ws (websockets).

Para resolver isso, basta adicionarmos um WEBSOCKET: ‘true’ no docker-compose.
Agora temos a versão final do nosso docker-compose:
version: '3'
services:
https-portal:
image: steveltn/https-portal:1
ports:
- '80:80'
- '443:443'
links:
- app
restart: always
environment:
WEBSOCKET: 'true'
DOMAINS: 'exemplo.operar.io -> http://app:8501' # troque este subdomínio pelo seu endereço
STAGE: production # mantenha em staging até o total funcionamento
app:
image: operar/app
build:
context: .
ports:
- "8501:8501"
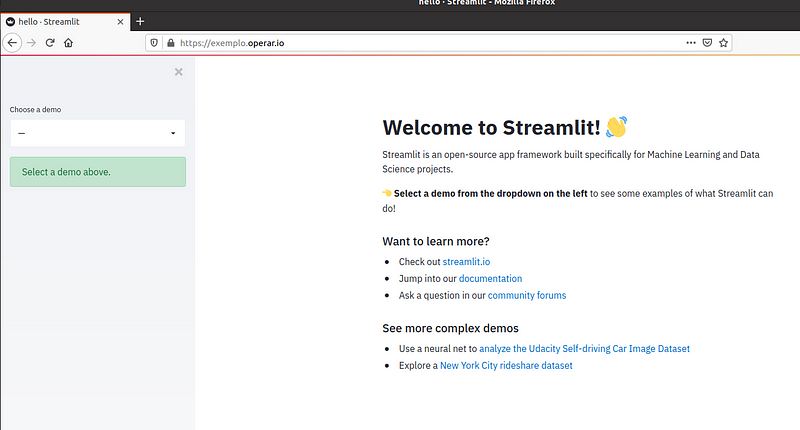
Basta rodarmos o docker-compose up — build -d novamente e tudo irá funcionar.

Com isso é possível instalar um certificado gratuito e confiável em questão de minutos.